Image Guide
When you upload an image 7 width versions are created (height is dynamically calculated to maintain aspect ratio). The sized image is presented depending on the visitor's screen.
100 pixels
300 pixels
500 pixels
750 pixels
1000 pixels
1500 pixels – most common
2500 pixels - for large, full screen
Image file size should never exceed 500kb
Current Image Size Recommendation
- At least 1 image at 2500 px wide by any height or 1000 px high could be the default.
- Image file size should be 300kb or less. Can go higher but never higher than 500kb is optimal.
- Additional 2500 px wide can be used for high profile people or events to be used as body/index page, middle edge-to-edge featured images (ex. Jason's Page).
- Additional images, for a slideshow, 1500 px by any height.
- Half page or 1 column body image: 520 px wide
- Make the image smaller than 520 and don't select "stretch"
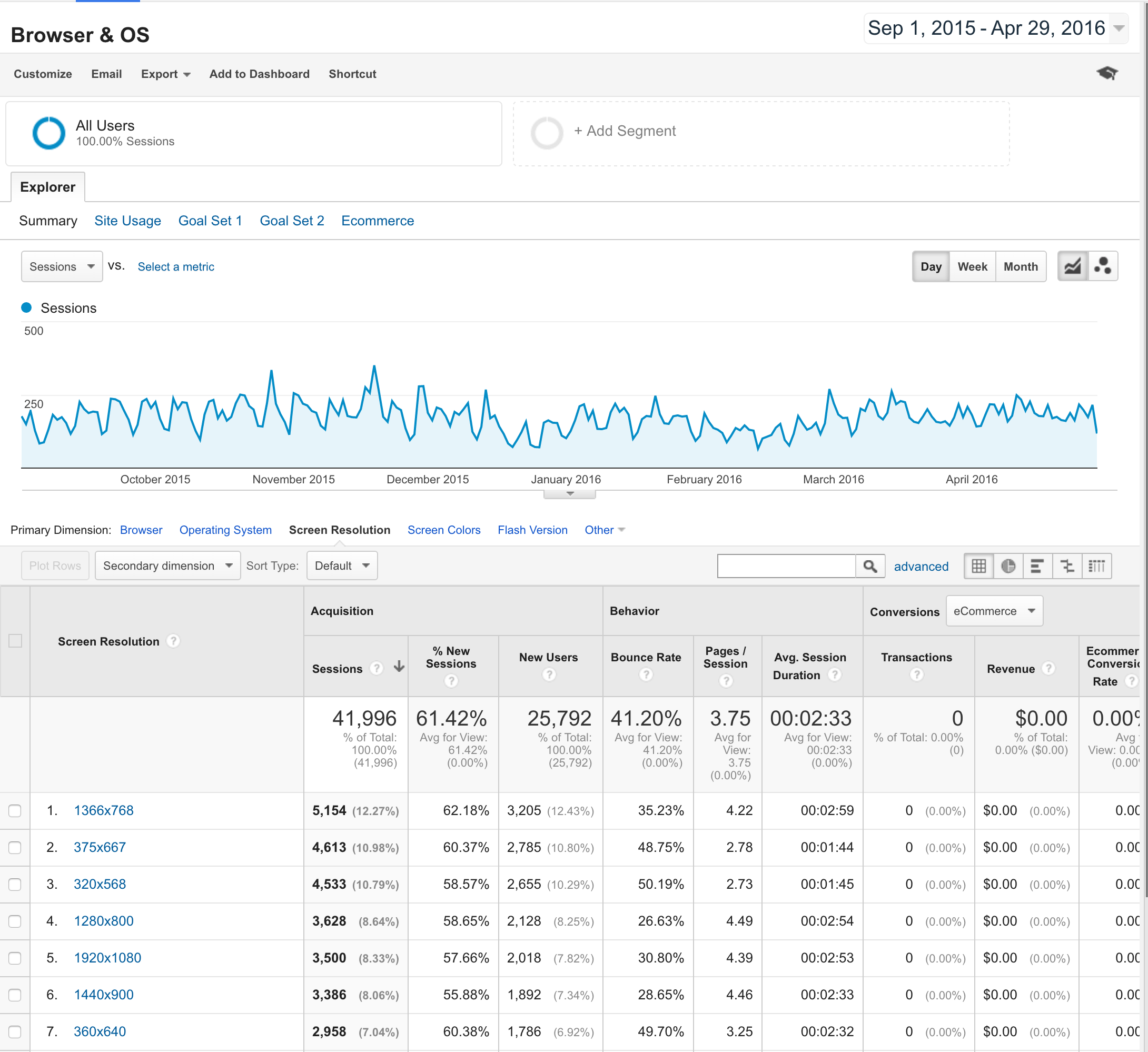
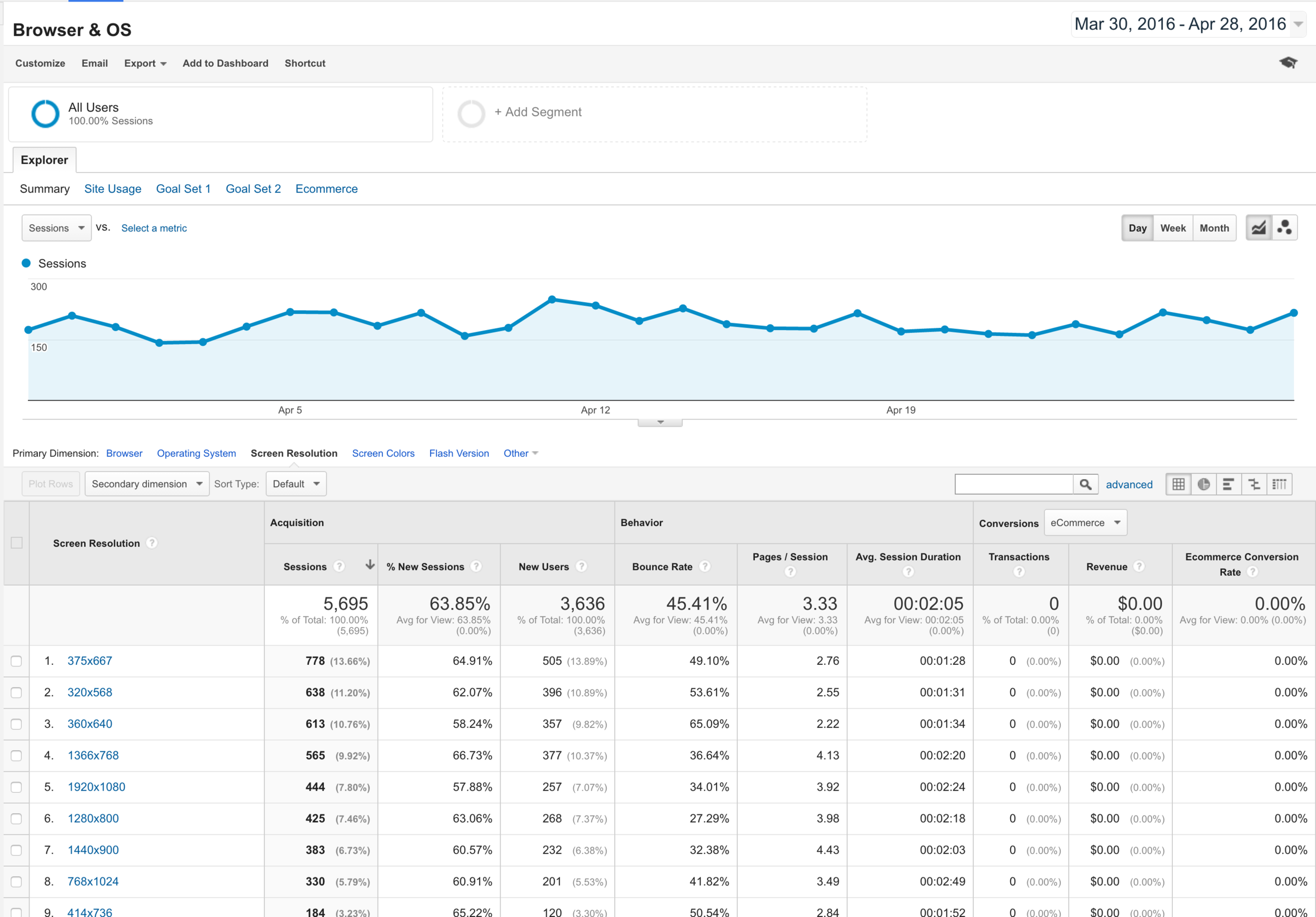
Majority of traffic to the CAA site is mobile and laptop.
- Top browser widths April 2016
- 375x667 13.66% (number 2 all time 10.98%)
- 320x568 11.20% (number 3 all time)
- 360x640 10.76% (number 7 all time) - top 35.62% mobile
- 1366x768 * 9.92% (number 1 all time 12.27%)
- 1280x800 (number 4 all time 8.64%)
Profile Image Size (i.e. staff profile)
- Crop: Three-Four: 540 x 720
- Half size 270 x 360
Icon Size
- 200 x 200 Art Board
Sample Pages
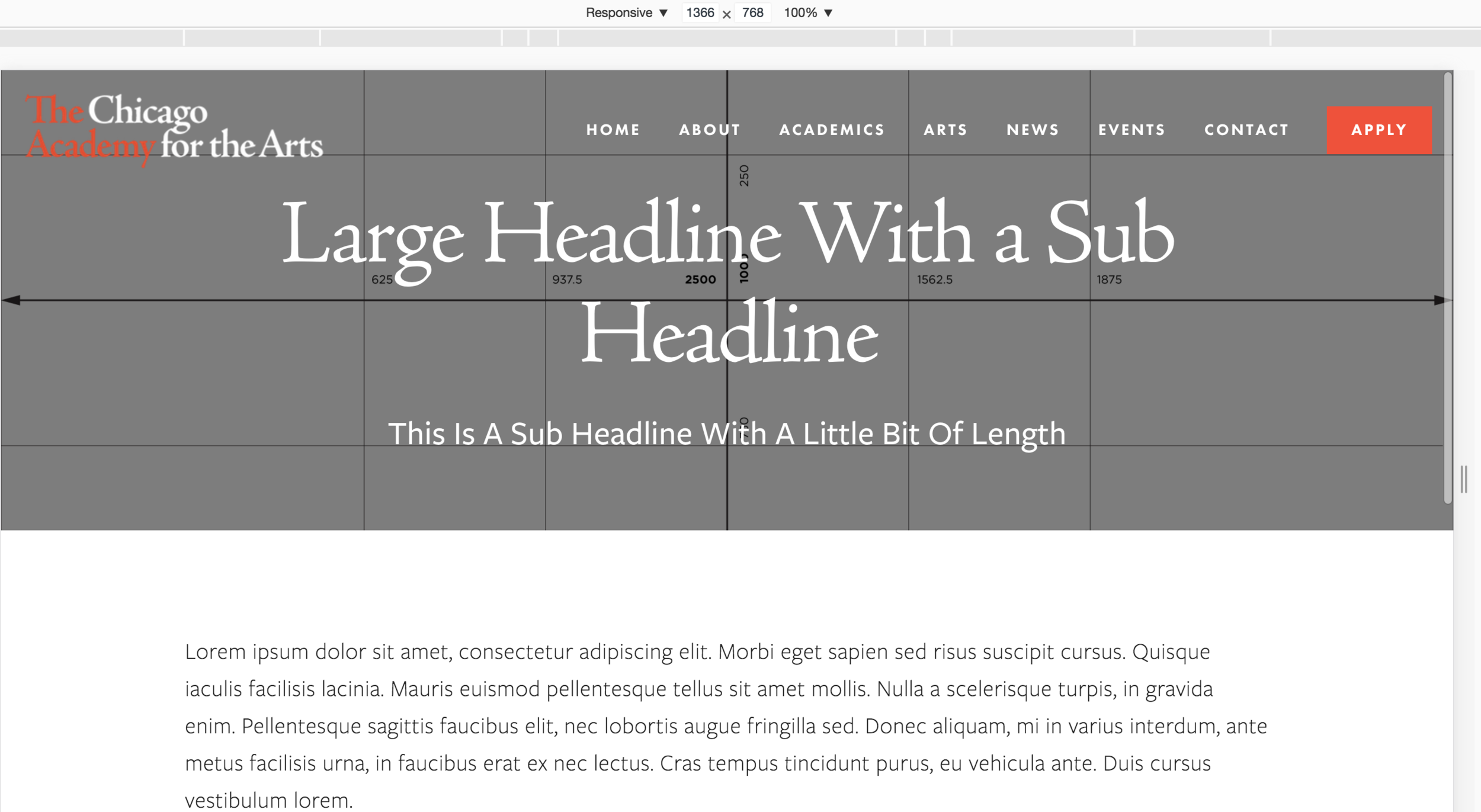
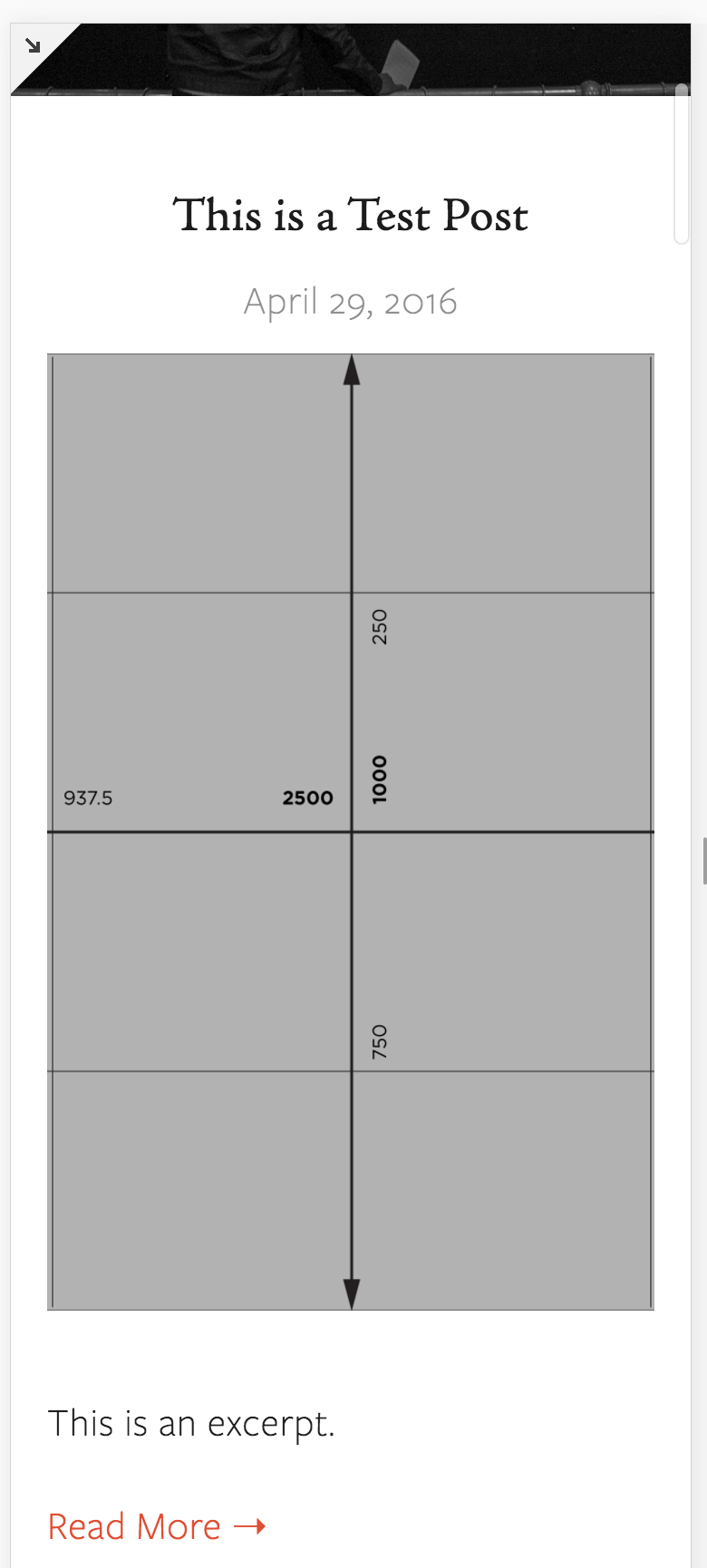
Test image: 2500x1000
Laptop orientation: full width, with ~15% cropped from top and bottom
(*We can set focal position so we decide where the ~30% crop goes - i.e. bottom or top)
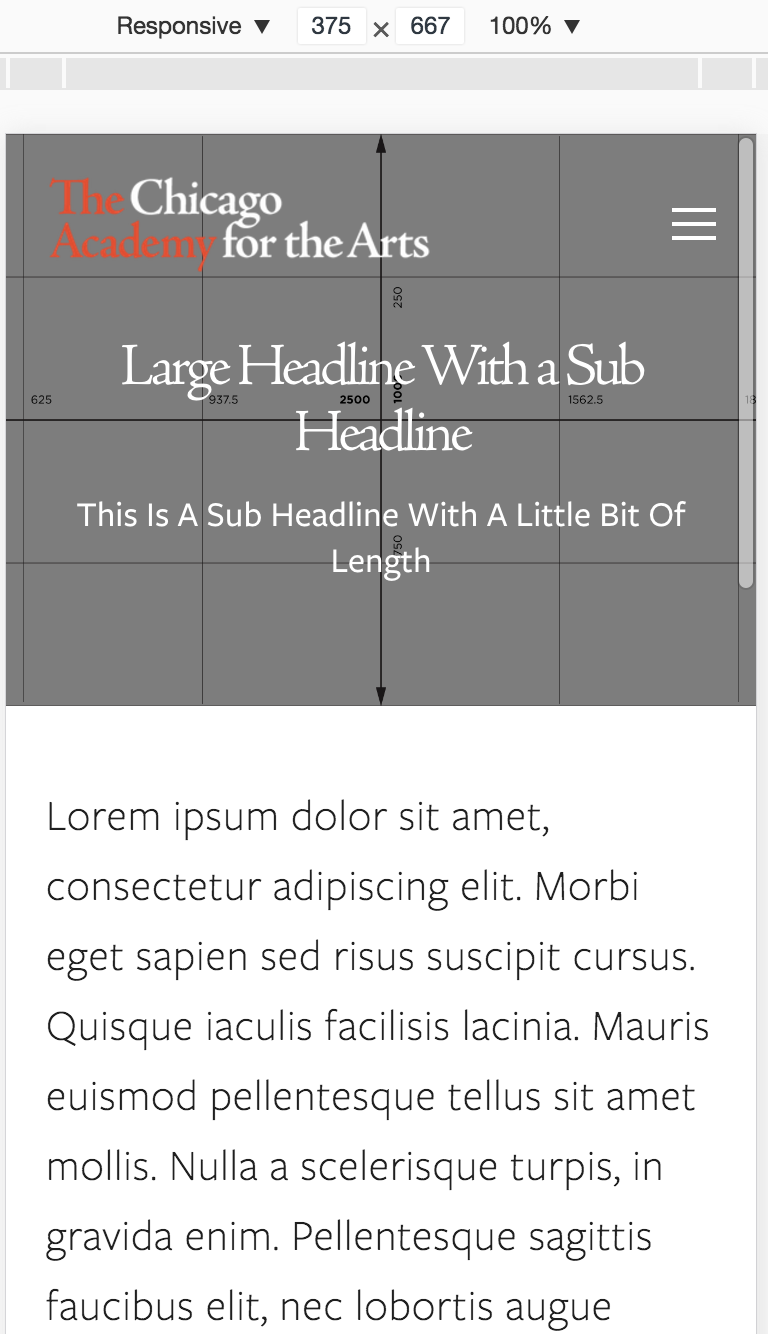
Mobile with ~30% cropped from each side, height is full with no crop – can also set focal point to left or right so full 60% crop can be set to left or right.
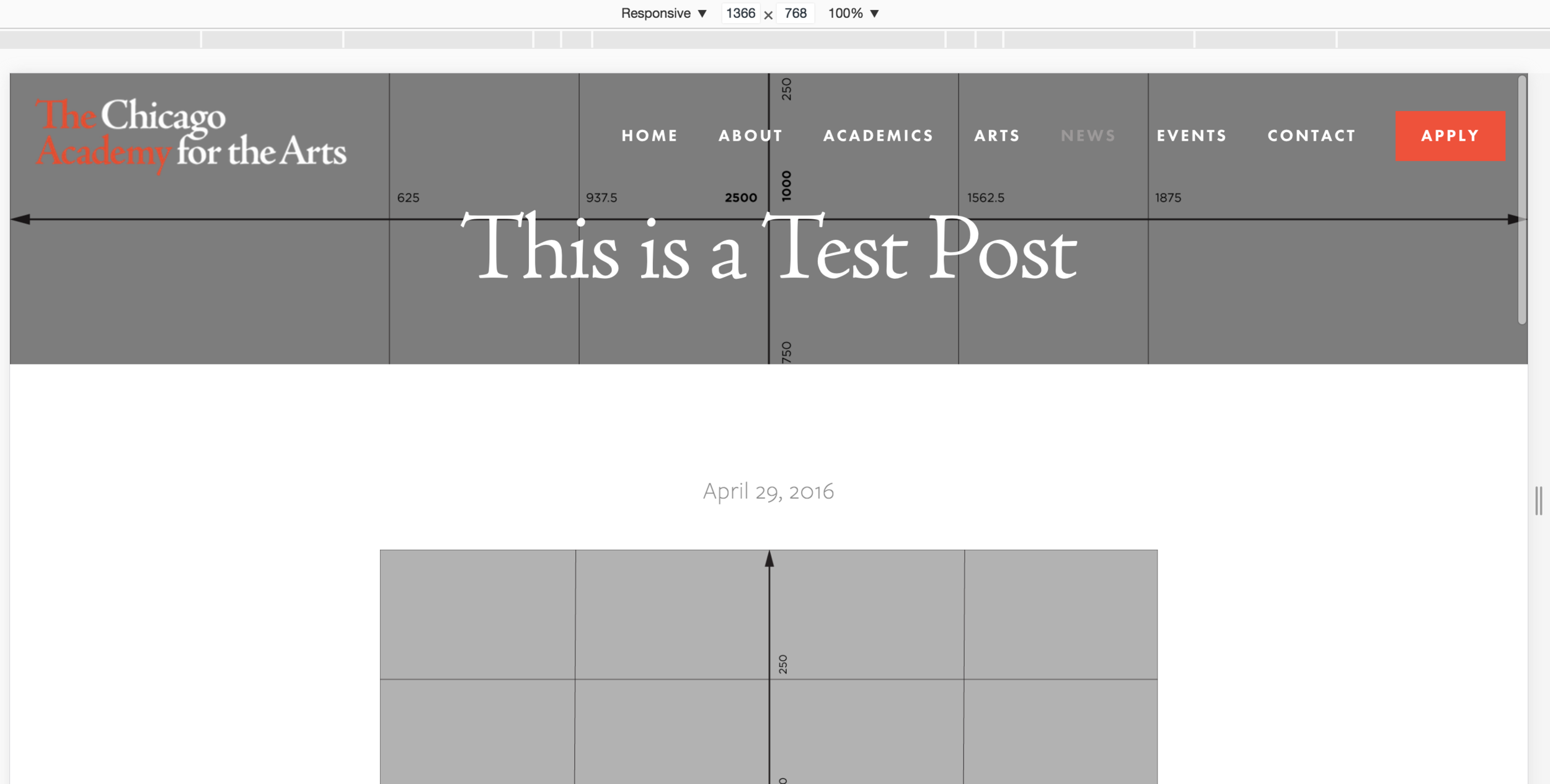
2500x1000 for banner and 15000x1000 for body
Mobile for News home - banner image is full height but crops left and right nearly 35% from both sides.
Proportion Calculator
Image cropping
- 1:1 Square
- 3:2 Standard
- 2:3 Standard (Vertical)
- 4:3 Four-Three
- 3:4 Three-Four Vertical
- 16:9 Widescreen
- 2.40 Anamorphic Widescreen